Šodien man ir labas ziņas – es jau sāku strādāt pie video apmācībām, kurās es Jums no 0 parādīšu, kā tieši sākt mācīties programmēt. Jums nebūs pat jāinstalē neviena programma datorā. Tas būs pilnīgi bez maksas un pieejams onlaine – Facebook, TikTok, YouTube – visur, kur es lieku iekšā informāciju. Es nesen uztaisīju aptauju, vai pēc šādām apmācībām vispār ir interese un saņēmu pārliecinošu jā. TikTok bija 140 komentāri, Facebook 73 komentāri, citās platformās bija vēl. Tāpēc saprotu, ka interese, kā šīs lietas no pašiem pamatiem veidot un vēlme redzēt no manis pamācības ar manu mācīšanas pieeju Jums ir. Tāpēc es pie šiem video jau sāku strādāt.
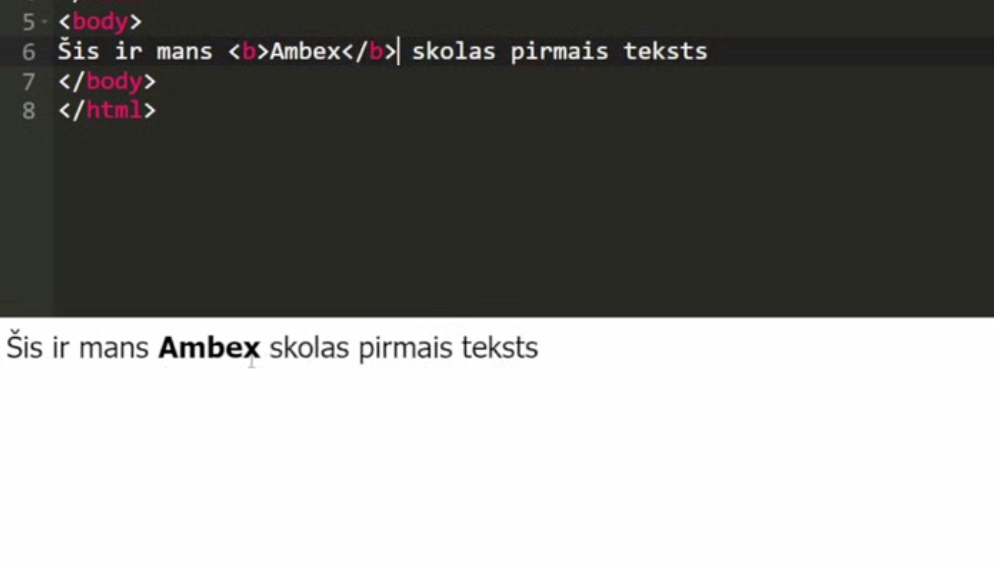
Tātad es šodien uzprogrammēju īpašu rīku, kas ir ambex.lv/koderis, jo man vajadzēja platformu, caur kuru es Jums varu rādīt lietas tiešajā laikā un nodemonstrēt, kā kas notiek ar šādu kodu un ar šādu izpildījumu. Tātad tas ir līdzīgs w3school stripe editor, bet te pievienoju dažas funkcijas, kas pietrūka tajā w3school stripe editor. Tāpēc, ko es darīju? Protams, ka uzprogrammēju pats savu editoru ar savu funkcionalitāti. Tā es parasti daru, ja mani kaut kas neapmierina esošajās programmatūrās. Un ar šo mēs ļoti, daudz ko varēsim izdarīt. Tad, ja Jūs ienāksiet šajā mājaslapā, visdrīzāk Jūs redzēsiet šo editoru sadalītu divās kolonās – attiecīgi kreisajā pusē būs kods un labajā pusē rezultāts. Jo tā ir vieglāk rakstīt, ja Tev ir liels ekrāns. Bet tā kā es gribu Jums demonstrēt, lai būtu salasāms arī no telefona, tad es tā kārtīgi piezūmoju. Un, tad man vienu ir jāliek zem otra. Tā funkcija, kas man visvairāk pietrūka, bija dzīvā rakstīšana tajā stripe editor. Teiksim, es varu šeit uzrakstīt kaut ko Ambex 2, nospiest Izpildīt kodu, un apakšā parādās Ambex 2. Viss kārtībā. Bet, ja es gribu nospiest dzīvo rakstīšanu, es varu šeit tiešajā laikā kaut ko rakstīt un man uzreiz apakšā parādās. Tiklīdz kā es pārtraucu rakstīt, uzreiz viņš pārlādējas, un tā ir daudz vieglāk demonstrēt. Te Jūs redzat katru rindiņu, ko tieši tā izmaina kopējā kodā. Tagad es uztaisīšu, lai šis teksts būtu Bold. Un mēs redzam, ka Ambex paliek Bold.  Tālāk, ko mēs varam darīt? Es šodien tagad Jums parādīšu, kā šis editor strādā un kā šī demonstrācija varētu notikt. Bet es uzsvēršu, tā vēl nav pamācība. Pamācības pirmais video būs drīzumā, kur no pašiem pamatiem sākšu mācīt, kas ir tagi, atribūti, un kā tas vispār funkcionē kopā. Ko es tagad parādīšu, būs vairāk tā kā demonstrācija jau advancētākā līmenī, lai vienkārši parādītu, cik interaktīvi ērti to visu ir darīt, un kāds man prieks ir īstenībā pie tā strādāt.
Tālāk, ko mēs varam darīt? Es šodien tagad Jums parādīšu, kā šis editor strādā un kā šī demonstrācija varētu notikt. Bet es uzsvēršu, tā vēl nav pamācība. Pamācības pirmais video būs drīzumā, kur no pašiem pamatiem sākšu mācīt, kas ir tagi, atribūti, un kā tas vispār funkcionē kopā. Ko es tagad parādīšu, būs vairāk tā kā demonstrācija jau advancētākā līmenī, lai vienkārši parādītu, cik interaktīvi ērti to visu ir darīt, un kāds man prieks ir īstenībā pie tā strādāt.
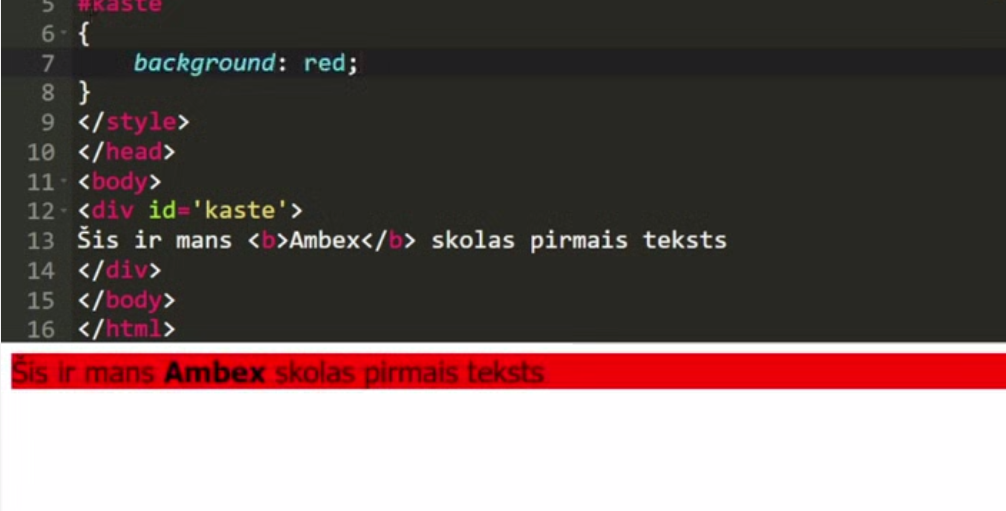
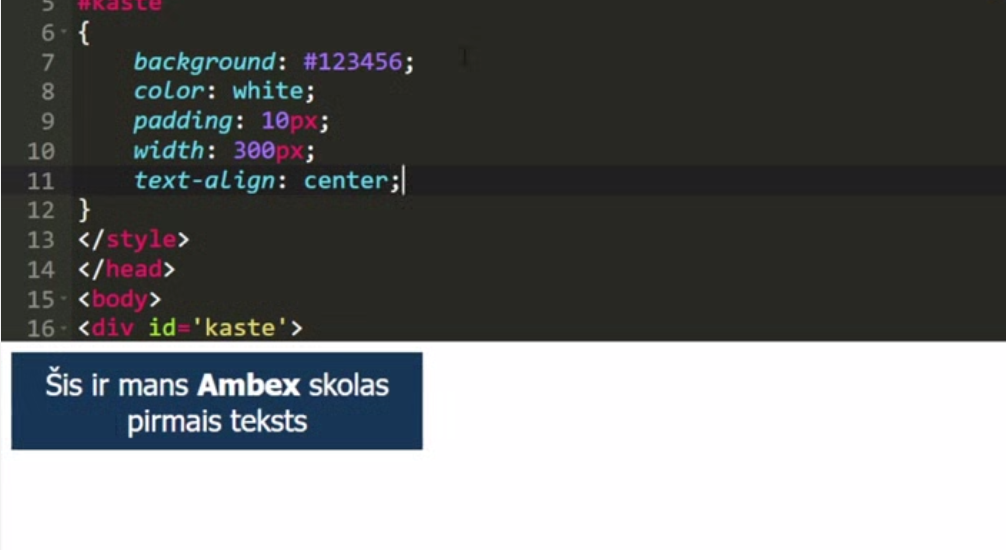
Tātad es ielikšu šo 2 elementā id, uzliksim nosaukumu kaste un aiztaisām šo divi ciet. Un man patīk, ka tas viss notiek interaktīvi. Tas nozīmē, ka es uzlieku šo 2 elementu, un Jūs redzat, ka tagad pilnīgi nekas nav mainījies. Rezultāts ir tieši tāds pats. Teiksim, ja es uztaisu kaut kādu stila bloku augšā, arī tad vēl pilnīgi nekas nav mainījies. Tā kā kamēr es rakstīju, ja es uztaisu kaut kādu drukas kļūdu, tas viss pazūd, jo viņš vairs nesaprot, kas ir kas. Bet tagad, kad es uzrakstu līdz galam, atkal nekas nav mainījies. Cikla bloks uztaisīts, bet rezultāts ir tieši tāds pats. Tagad uztaisām teiksim kaste. Atkal redzat: rezultāts nav mainījies, viss jo projām ir tāds pats. Tāpēc, kamēr mēs taisām to ārējo struktūru ar tiem 2 elementiem un šiem stiliem, un šo formatēšanas pamatstruktūru, nekas nemainās. Bet tiklīdz, šeit uzrakstam teiksim background: red, tad uzreiz viņš paliek sarkans.  Mēs to redzam, tātad šī rindiņa ir tā, kas to izmainīja. Un tāpēc interaktivitāte šeit ir ļoti svarīga. Vai mēs uzliekam teiksim background būs, teiksim, #123456, jo man mīļākā krāsa ir tumši zilā. Un tagad mēs varam uzlikt, ka fona kopējā krāsa ir white. Tagad mēs redzam, kā tieši tas strādā. Uzliksim mazliet atstarpes gar tiem tekstiem, teiksim, padding 10 px. Uzliksim arī platumu, teiksim 300 pikseļi. Te mums veidojas kaut kas tāds. Tālāk uztaisīsim, lai teksts align text būtu centrēts. Un tik smuki nocentrējas.
Mēs to redzam, tātad šī rindiņa ir tā, kas to izmainīja. Un tāpēc interaktivitāte šeit ir ļoti svarīga. Vai mēs uzliekam teiksim background būs, teiksim, #123456, jo man mīļākā krāsa ir tumši zilā. Un tagad mēs varam uzlikt, ka fona kopējā krāsa ir white. Tagad mēs redzam, kā tieši tas strādā. Uzliksim mazliet atstarpes gar tiem tekstiem, teiksim, padding 10 px. Uzliksim arī platumu, teiksim 300 pikseļi. Te mums veidojas kaut kas tāds. Tālāk uztaisīsim, lai teksts align text būtu centrēts. Un tik smuki nocentrējas.  Tā kā tādā veidā es rādu, kā tieši kura rindiņa izmaina visu kopējo efektu. Un man tas baigi patīk. Nākamais, ko mēs izdarīsim, mēs to paņemsim un pārvietosim. Uzliksim, lai viņš attēlojas centrā. Paņemsim kaut kādu, teiksim, position: absolute, un Jūs redzat, ja uzliek pozīciju absolute, vizuāli pilnīgi nekas nemainās. Bet, ja mēs uztaisām left 50%, mēs redzam, ka viņš aizlido tā kā 50% uz kreiso pusi. Es varu parādīt to, ka, ja noņem šo position: absolute, tad patiesībā tas left nestrādā. Tas tāpēc, ka viņiem ir jāstrādā tandēmā – tā kā kombinācijā. Es varu uzlikt top, kaut kādi 50 procentus. Un tur redzam, ka viņš aiziet 50% no augšas un 50% no kreisās puses. Teiksim, ja es viņu gribu vēl perfektāk nocentrēt, es izdarīšu tā:
Tā kā tādā veidā es rādu, kā tieši kura rindiņa izmaina visu kopējo efektu. Un man tas baigi patīk. Nākamais, ko mēs izdarīsim, mēs to paņemsim un pārvietosim. Uzliksim, lai viņš attēlojas centrā. Paņemsim kaut kādu, teiksim, position: absolute, un Jūs redzat, ja uzliek pozīciju absolute, vizuāli pilnīgi nekas nemainās. Bet, ja mēs uztaisām left 50%, mēs redzam, ka viņš aizlido tā kā 50% uz kreiso pusi. Es varu parādīt to, ka, ja noņem šo position: absolute, tad patiesībā tas left nestrādā. Tas tāpēc, ka viņiem ir jāstrādā tandēmā – tā kā kombinācijā. Es varu uzlikt top, kaut kādi 50 procentus. Un tur redzam, ka viņš aiziet 50% no augšas un 50% no kreisās puses. Teiksim, ja es viņu gribu vēl perfektāk nocentrēt, es izdarīšu tā:  Un redzam, kamēr neieliek komatu viņš nestrādā. Ieliku komatu, viņš uzreiz strādā. Un tas rada mums to perfekto centrējumu, ja mēs to gribam. Ja mēs negribam, mēs varam izdarīt teiksim kaut kādus top 20%, lai ir 20% un tas arī tādā veidā funkcionē.
Un redzam, kamēr neieliek komatu viņš nestrādā. Ieliku komatu, viņš uzreiz strādā. Un tas rada mums to perfekto centrējumu, ja mēs to gribam. Ja mēs negribam, mēs varam izdarīt teiksim kaut kādus top 20%, lai ir 20% un tas arī tādā veidā funkcionē.
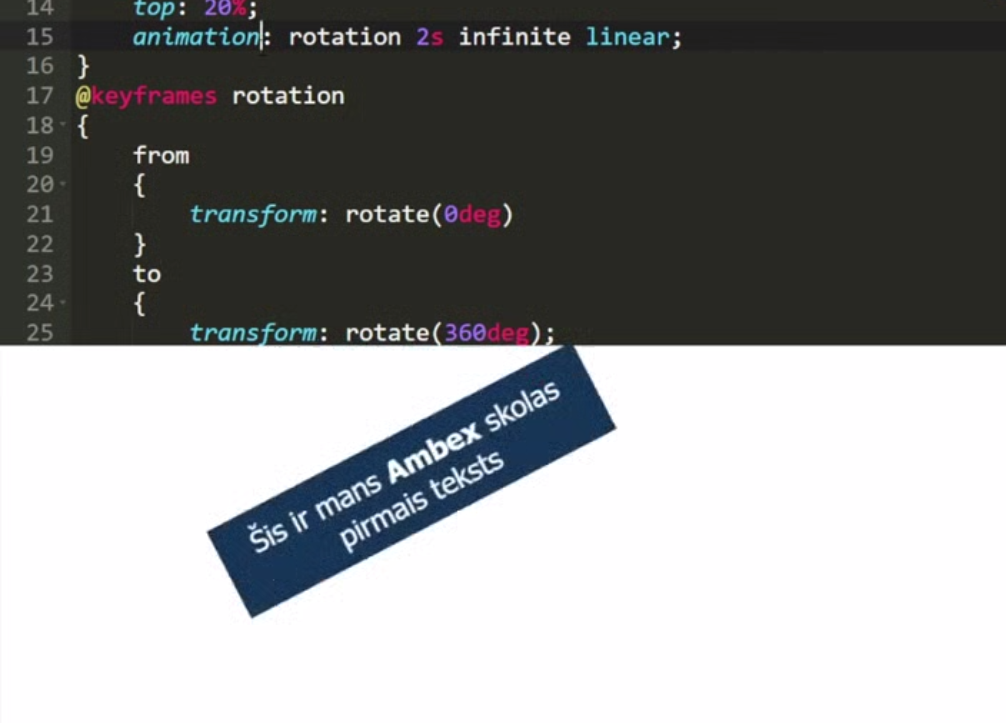
Ko vēl jautrības pēc mēs tagad varam izdarīt? Uzliksim, lai tas rotētu pats no sevis. Tas būs jau mazliet advancētāk. Tātad uzliksim transform: rotation, un būs divas sekundes, lai viņš pabeigtu pilnu kustību. Tas būs infinite un linear. Tās ir pamatlietas, kā taisīsim rotāciju. Tālāk uzliksim keyframes rotation un from. Un Jūs redzat – kamēr es to visu rakstu, nekas nemainās – tas nozīmē, ka ar tām rindām nepietiek, lai kaut ko no šī visa ietekmētu. Tāpēc mēs papildināsim ar transform: rotate 0 deg. Tas ir tā kā sākuma animācijas pozīcija. Un tad mēs paņemsim transform: rotate 360 grādos. Un Jūs redzat manā video piemērā – es uzrakstīju tik tālu, nekas nenotiek – pilnīgi nekas, it kā es neko nebūtu izdarīts. Es uzrakstu pēdējo simbolu semikolu, un viņam vajadzētu nostrādāt, bet kāpēc tas vēl nestrādā? Tāpēc, ka mums vajag nevis transform: rotation, bet šeit vajag animation. Un lūk – mums ir animācija.  Tā mēs redzam, kā tas funkcionāli viss strādā. Man ļoti patīk tiešajā laikā veikt izmaiņas un interaktīvi redzēt rezultātu. Tāpēc tā arī es Jums mācīšu. Protams, mācīšu no pašiem, pašiem pamatiem. Es izdomāju, ka pirmo nodarbību, salīdzināšu tā kā ar Word, jo tur cilvēki jau ir pieraduši taisīt visas formatēšanas darbības, un tad tur būs tiešais salīdzinājumā ar HTML – kā tur visu to pašu darīt. Un pēc tam no tā būvēsim visu uz augšu un apgūsim arvien advancētākas lietas.
Tā mēs redzam, kā tas funkcionāli viss strādā. Man ļoti patīk tiešajā laikā veikt izmaiņas un interaktīvi redzēt rezultātu. Tāpēc tā arī es Jums mācīšu. Protams, mācīšu no pašiem, pašiem pamatiem. Es izdomāju, ka pirmo nodarbību, salīdzināšu tā kā ar Word, jo tur cilvēki jau ir pieraduši taisīt visas formatēšanas darbības, un tad tur būs tiešais salīdzinājumā ar HTML – kā tur visu to pašu darīt. Un pēc tam no tā būvēsim visu uz augšu un apgūsim arvien advancētākas lietas.
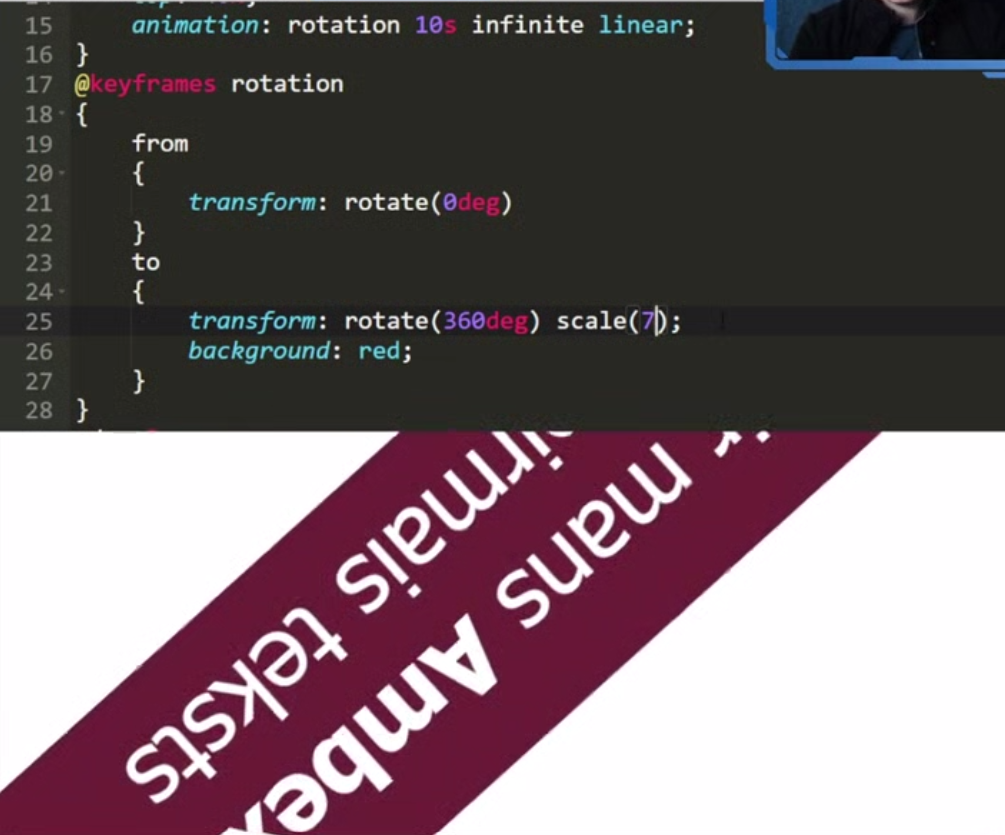
Vēl mēs varam izdarīt tā, ka šeit viņš pamaina arī krāsu teiksim background: red. Mēs redzam, ka tad kad viņš sāka, viņš bija zilā krāsā. Un tad viņš aiziet līdz pašām beigām 2 sekunžu laikā un paliek jau sarkanā krāsā. Ko mēs vēl varam darīt? Mēs varam pamainīt intervālu – attiecīgi, lai apietu pilnu apli, tam vajag tikai vienu sekundi, nevis divas sekundes. Vai arī mēs varam uzlikt teiksim 10 sekundes, un tad viņš kustās ļoti lēni. Un mēs varam skatīties, kā tas viss funkcionē. Vai arī mēs varam uztaisīt, lai tad, kad viņš pagriežas, viņš paliek tāds kā piezūmotāks jeb lielāks. Tāpēc uztaisīsim, lai viņš no augšas būtu nevis 20%, bet gan 40% un tālāk mēs izmantosim arī skale pozīciju. Kamēr es to rakstu, šis mūsu izveidotais objekts apstājas. Kāpēc? Tāpēc, ka šī vēl nav pabeigta rinda. Tiklīdz kā es pabeidzu to, viņš uzreiz sāk saprast un sāk augt lielāks, un izaug par 50 procentiem lielāks, jeb tas palielinās ar koeficientu 1,5. Tad tajā brīdi, kad ir sasniegts gala rezultāts, viņš atkal aizlec uz sākotnējo. Varam uztaisīt, lai viņš būtu pat komiski liels. Un lūk – mēs redzam, kā tas izskatās. 
Šis editors ir tāds kā laboratorija, kurā varam eksperimentēt, kas man baigi patīk. Vēl ko mēs varam izdarīt – mēs varam izdarīt tā, lai tad, kad uzvelkam viņam virsū pelīti, viņam arī kaut kas pamainās – ja mēs ar pelīti uzvelkam uz kastes hover, tad backgraund būs, teiksim, green. Un tagad es uzvelku virsū ar pelīti, un viņam ir tāda interaktīva lieta, ka viņš paliek zaļā krāsā. Un tas tikai šo rindiņu dēļ. Kad kodā noņemu šo līniju nost, vairāk nekas zaļš nepaliek.
Nu tā mēs mācīsimies, un drīz jau būs pirmā nodarbība augšā.
Tad sekojiet man Facebook, TikTok, YouTube – visur, kur varat sekot, jo tur būs interesantās nodarbības. Mēs mācīsimies gan kā uztaisīt mājas lapu, gan arī kā uztaisīt spēles. Parādīšu, kā taisīt dažādas interaktīvas spēles, arī šaudīšanās spēles. Es pa soļiem pamācīšu no pašiem pamatiem, un Jūs paši varēsiet to visu praktiski izmēģināt ambex.lv/koderis. Būs jautri! Es arī nevaru sagaidīt, kad manas pamācības būs jau augšā.